サイト共通メニューへジャンプ
会員向けメニューへジャンプ

News Letter Vol.011 電流協EPUB 研究部会報告会
2013年03月25日 13:30-15:30
日本教育会館 7階 中会議室(701・702)
講演2
(2)「EPUB3.0の制作における情報、検証項目と、検証用サンプルコンテンツについて」
講師 電流協EPUB研究部会 ワーキンググループ
講師三名
豊国印刷 加藤 好計
凸版印刷 遠藤亮正
大日本印刷 苣木 実
2011年10月にIDPFからEPUB3.0ファイルナルレシピが公開された後、EPUB3の制作需要が急増しました。リーダーでは、Sony Readerが12年3月に対応し、7月にkobo、9月にGoogle、11月にKindle、13年3月にiBookstoreでEPUB3採用と、あっと言う間に広がってしまいました。サービスする方はいいのですが、制作会社の方は、作ったこともない・簡単に作れるツールもないため、手探りで作らなければならなかったと言うのが昨年の後半の状況です。
各社が個々に端末を買い集めたて調べても、バージョンアップでまた調査し直さなければいけない状態を繰り返しています。大丈夫だろうと思いながらも、不安を抱えながら作っているというのが現状です。
今回の目的は、各社がバラバラに調査したり端末を買い集めたりしてEPUBの表現を個々に見るのではなく、電流協という場で、共通の調査結果を出して認識してもらえれば、各社の手間や解釈の相違が無くなり、制作するのも楽になります。我々としても、安心して制作ができるようになると考えて今回の調査を行いました。
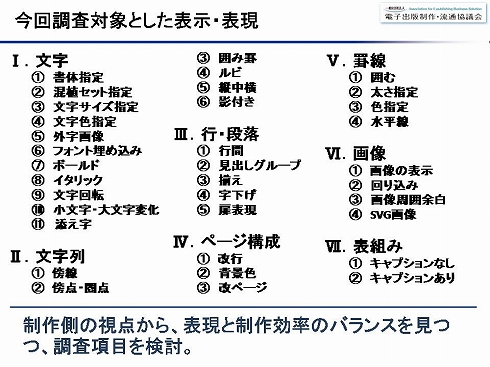
調査対象 表示・表現
制作側の視点から、表現と制作効率のバランスを見つつ調査項目を検討しました。
調査対象のリーダーは、IDPFが推奨している「Readium」・「Kindle Paperwhite」・「Kobo touch」・「iBooks(iPad mini)」です。Sony Readerも対象に上がりましたが、間に合わなかったので現在調査中です。
・各ビューアー バージョン
Readium Chromium Release 3 MacOS 10.x
Kindle Paperwhite ファームウェア: Ver 5.3.3 Kindlegen 2.8
Kobo Touch ファームウェア: Ver 2.4.0 拡張子: .epub → .kepub.epub
iPad mini ファームウェア: Ver 3.1(iOS: Ver 6.1.3)
------------------------------------------------
ビューアの設定は、Kindleはフォントを「出版者のフォント」に、Kobo touchはフォントを「ドキュメント デフォルト」設定にしています。iBooksは、「両端ぞろえ」をオフに設定しています。
調査方法は、各端末で評価し有効・一部有効・表示がおかしいものはコメントを入れました。
ベースとしたのは、電書協のスタイルシートをベースとして、調査項目上足りないものはスタイルシートに追加をしてテストコンテンツを制作して調査しています。
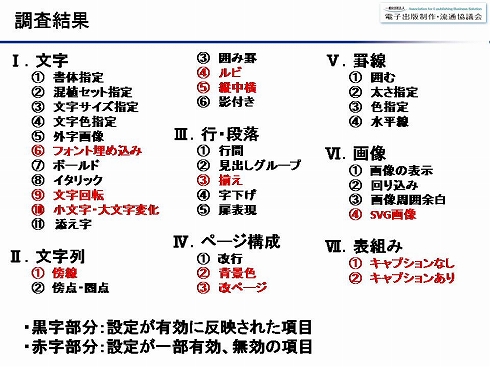
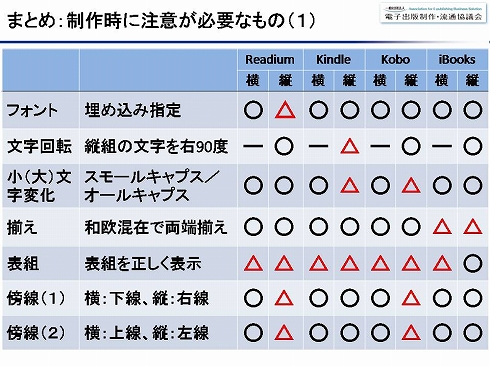
問題があった項目は次の通りです。
上記は、一部有効か全く効かない部分があったものです。
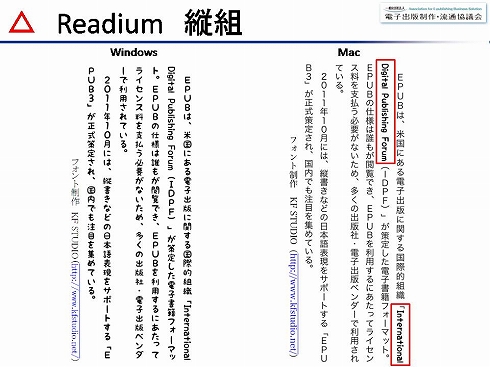
・フォント埋め込み
EPUBはフォントを埋め込んで配信することができます。それによって、端末に入っていないフォントでも表示することができます。各端末で横組と縦組を分けて評価したところ、Readiumの縦組では、MacOS版は正しく反映されませんでしたが、Windows版では正しく反映されました。

・文字回転
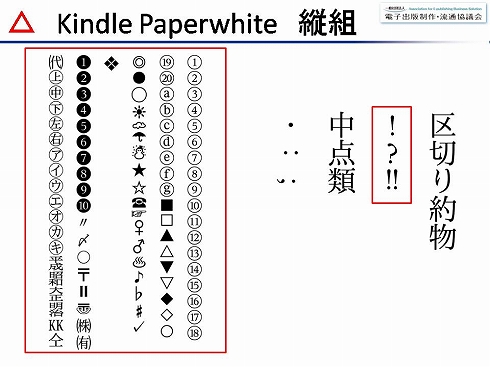
縦組で文字を正立させるか、正立させないかの指定です。文字を正立させるのは問題ありませんでしたが、正立させない部分で一部問題がありました。Kindle Paperwhiteでは、区切り文字・丸数字・記号類で正立させない指定が効きませんでした。

・小文字大文字変化
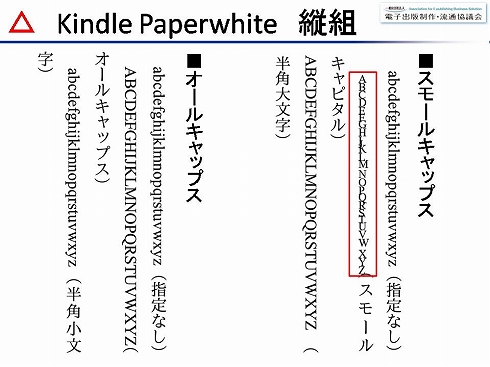
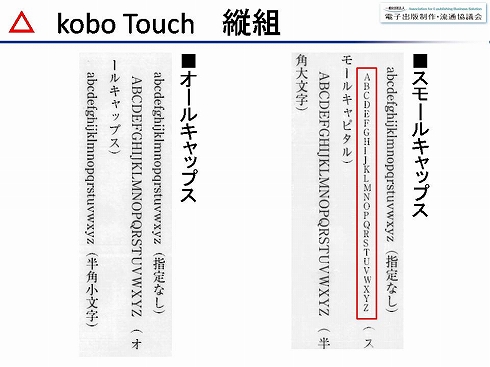
スモールキャップス・オールキャップスが反映されるかどうかです。
スモールキャップスは、半角小文字のアルファベットに指定をすると小さな大文字のアルファベットになります。オールキャップスは、小文字が大文字になります。
評価したところ、Kindle PaperwhiteとKobo touchの縦組で問題がありました。
Kindle Paperwhiteの縦組では、スモールキャップスで文字が正立し、重なってしまうという現象が起きました。
Kobo touchの縦組では、スモールキャップスで文字が正立する現象が起きました。


・揃え
上揃え・下揃え・両端揃えで評価をしました。iBooksの両端揃えで縦組・横組共に行末が揃わない問題が起きました。ただし、ビューア設定で両端揃えを設定すると、行末が揃いました。
・表組み
表組みが正しく表示されるかを、キャプション有り無しで評価を行いました。その結果、iBooks以外は全て問題がありました。表がビューアの描画領域をはみ出してしまうと表示されません。表が小さいときはいいのですが、大きな表になると問題があります。iBooksは、横組で一番端の罫線が切れていますが、表の内容は全て表示されます。縦組は全て問題なく表示されます。
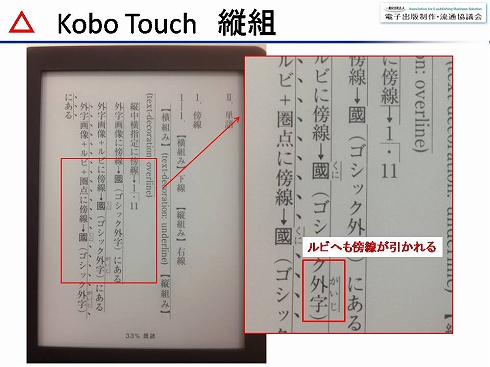
・傍線
縦中横やルビと一緒の場合も評価をしています。
傍線自体はすべてのビューアで正しく出ますが、ReadiumとKobo touchの縦組で問題がありました。
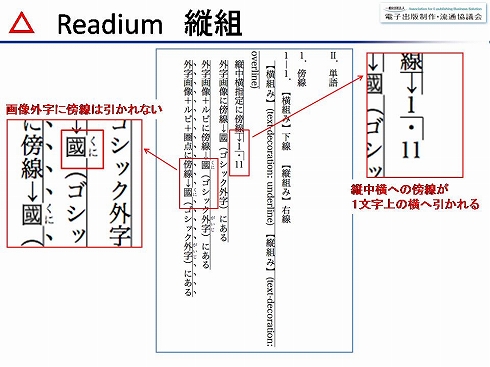
Readium、Kobo touchは、画像外字に傍線が引かれませんが、W3Cの仕様でテキストにのみ傍線を引くこととなっているので、外字画像に関しては出ないのが正しいとして問題無しとしています。縦組の縦中横の場合に一文字上に横線が引かれてしまい、Kobo touchではルビにも傍線が引かれます。
Kindle Paperwhiteは、外字画像にも傍線が引かれます。


・傍線(2)
横組で上に傍線、縦組で左線を引いた場合、ReadiumとKobo touchの縦組で縦中横の場合、横に線が引かれる問題がありました。
Readiumでは、ベースラインに傍線が引かれる印象で、文字の幅をフルに使っている字では傍線が重なってしまいます。
Kobo touchは、ルビにも傍線が引かれます。
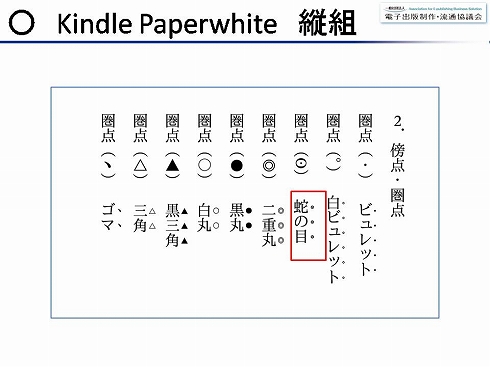
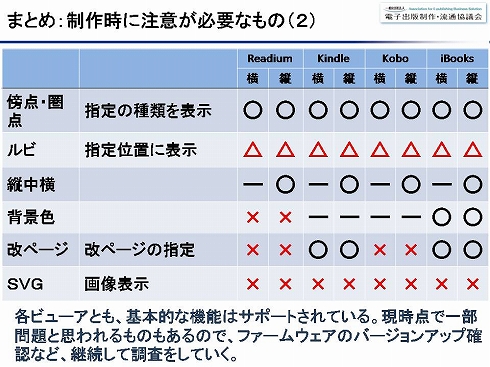
・傍点/圏点
指定した傍点・圏点が正しく表示されますが、一部懸念点があります。Kindle Paperwhiteで、蛇の目という二重丸の内側が黒いものは、横組でものすごく小さくなります。

・ルビ
全て一部問題有りとしました。
ルビ自体は正しく表示されます。EPUB3.0・W3Cの仕様にある、縦書きで左側にルビを振る、横書きで下側につけるのが全てできませんでした。
Adobe Digital Editions 2.0では、-epub-ruby-position:under;の指定が正しく反映されます。
・縦中横
縦組のみで検証しています。
全て問題なく表示されています。
Readium、Kobo touchでは、半角数字が5桁まで、三分角、四分角の固定幅フォントという文字幅の狭いものを使い一文字の幅に収めます。
Kindle Paperwhiteは、数字は3桁まで、欧文は2桁まで正しく表示されます。
iBooksは、数字4桁まで、欧文は2桁までです。
桁数が多くなると、縦中横が解除されます。
・背景色
HTMLタグに背景色を指定しています。
Kindle PaperwhiteとKobo touchは、モノクロ端末なので割愛しています。
iBooksは正しく表示されています。
Readiumに関しては、HTMLタグに書いた背景色は反映されません。
・改ページ
段落の前後に当てた改ページが効くかどうかを検証しました。
Readium・Kobo touchは、改ページの指定は効きません。
iBooks・Kindle Paperwhiteは、改ページの指定が効きます。
・SVG
全てで想定の位置に表示されないなどの問題がありました。
Readiumの縦書きでは、指定した縦横が逆になります。
■まとめ
SVG以外は、全て×になる項目はありません。
×や△とした部分でも電書協ガイドラインでも基本的に使用するだろうと思われているものに関しては、問題はないかと思いますが、ガイドラインに記載されていないものや、細かい視点で見るとまだまだです。
約一年ほど前にも同じような調査をしていますが、今回よりももっと問題が多くありました。この一年でかなり進歩しています。
ファームウエアのバージョンアップなどは頻繁に行われているので、追って調査をしていこうと思っています。


【講演終わり】
